SEOs and marketers know that regular changes to Google’s algorithm are part of their life. Many are minor and roll out with little notice. Of course, there are those that are more significant and impact the way that we create and serve content to our target audiences. Recently, Google’s changes increasingly involve mobile. About a year after the initial announcement, Google began rolling out it’s mobile-first index in April 2018. Taking note of users shifting from desktop to mobile, Google search index is considering mobile versions of a site’s content first. In January of this year, Google announced page speed would become a ranking factor for mobile search. The update is being called the Google Speed Update and will start rolling out in July 2018.
Speed has been a ranking factor for desktop for a while, and Google is choosing to work this signal into the mobile algorithm. Mobile devices have accounted for more browsing traffic than desktops since October of 2016. Given the shift in user behavior, this update to the mobile search algorithm makes sense for Google to consider so heavily in their rankings.
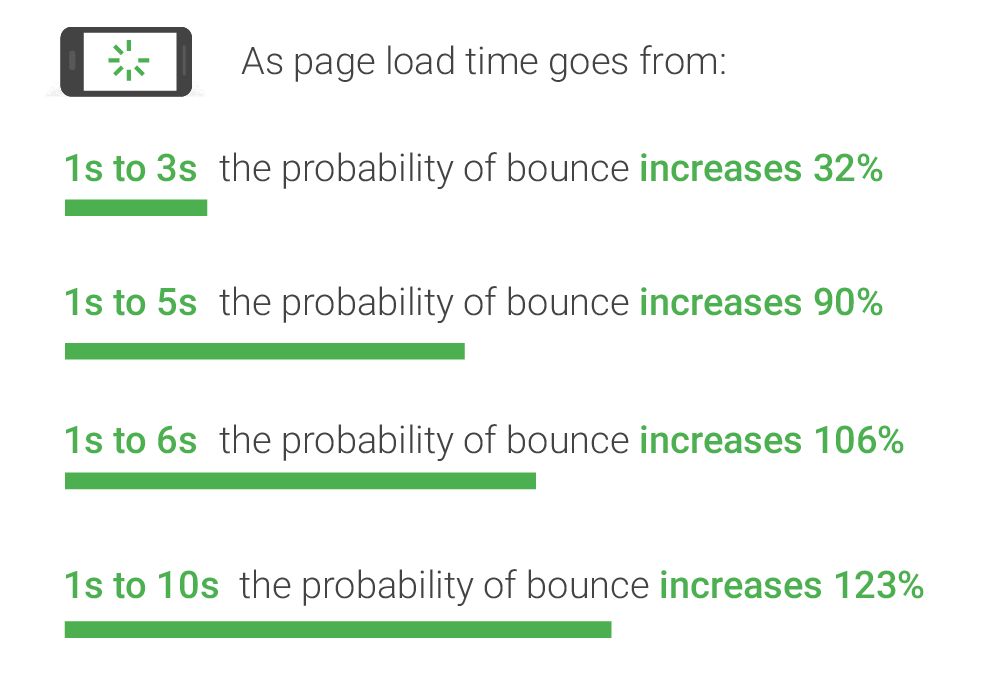
In the Google Speed Update announcement, Google references studies showing that users care about page speed.

The studies highlight that the probability of a bounce increases dramatically for page load times over 3 seconds.
So, what does this update mean for your content ranking and traffic? Let’s take a look at the details and how to prepare for the coming changes in July.
What is the Google Speed Update?
Put simply, Google will be updating its mobile search algorithm to include page speed as a major ranking factor. Page speed has been a ranking factor on desktop search since 2010, but has not been a factor for mobile search. Google consistently updates its search algorithm to give users the best experience and now focuses that at the device level. This change continues Google’s acknowledgement of the increasing importance of mobile and commitment to providing a great user experience.
In the announcement, Google states that searcher intent is still a “very strong signal” and that slow pages with great content may still rank well. The type of technology used to build the page does not matter, the update will apply the same standard to all pages. Google is saying only pages delivering the slowest experience to users will be impacted. With that said, it’s a good idea to revisit page performance on both desktop and mobile. Improving page performance will now benefit desktop and mobile. Let’s take a look at how to prepare for this upcoming change.
How to prepare
Google recommends that “developers think broadly about how performance affects a user’s experience of their page and to consider a variety of user experience metrics.” This statement is in line with Google’s generally broad statements regarding changes to its algorithm. They are not providing any specifics or minimum performance benchmarks to work towards.
Given the lack of specifics, it is hard to be sure if your site will be negatively impacted by the Google Speed Update and to what degree. However, we are sure that speed is going to have an impactBelow we outline steps you can take to avoid losing position in mobile SERP results.
Use AMP if you are not already
Using AMP, or Accelerated Mobile Pages, is a great way to increase page performance across your whole site. If you are not already using AMP, this is probably the right time to incorporate it into your site. More sites are using AMP, and for good reason – it improves overall page performance and improves the user experience.
AMPs redirect your standard HTML pages to a bare-bones version of the page, which greatly improves page load times. Google testing has shown that using AMP can reduce page load times anywhere from 15 to 85 percent. A project originally started by Google, AMP is receiving support from Twitter, Pintrest, WordPress, LinkedIn, and many others. Publishers such as the Washington Post, BuzzFeed, and Vox are also using AMP. The SEO community widely supports the use of AMP, and it’s a great way to improve your site’s mobile experience.
Test your site
Establishing a baseline performance benchmark is super helpful. Knowing where you stand today enables you to see how changes you are making are impacting performance. It is also a good idea to check the performance of your competitors’ websites so you can see how yours compares. Once baseline performance is established, it’s very helpful to know where improvements can be made. Listed below are some tools and resources available to help you establish a performance benchmark, identify where to make changes, and assess performance improvements.
Google Search Console
This is a tool you likely already use and is a great place to start. The “Smartphone” tab under “Crawl Errors” will show you any crawl errors identified by Google. The “Mobile Usability” report will show you pages that have usability issues and what the problem is.
Google PageSpeed Insights
Another tool from Google, PageSpeed Insights will provide real-world a performance report for any page. It provides a speed score (fast, slow, average), optimization score (good, medium, low), and optimization suggestions. Optimization suggestions are based on non-network aspects of page performance like server configuration, HTML structure, and external resource usage.
WebPageTest
An open source resource that allows you to test any URL. You can run tests using a variety of different locations, browsers, and connection types to assess many different use cases. It provides many metrics, including a waterfall load chart, and identifies possible areas of improvement.
Chrome User Experience Report
This tool provides many key user experience metrics that shows how actual users experience many websites. It is useful for not only your site, but looking at competitors as well.
Lighthouse
Lighthouse is another open source tool aimed at improving the quality and user experience of websites. You can use it to audit any page for performance, accessibility, and more. It will run a series of audits for a page and then show a report showing how the page scored. You can use the failed audits to identify areas of your site that can be improved. It will also provide insight into how to fix failed audits.
Refine your site performance
After you’ve tested the performance of your site, if you’re happy with the results, that’s great! If you aren’t satisfied, or testing reveals some areas of improvement, it is time to get to work. Some changes will be relatively easy, while others will require a bit more effort. At this point, it’s a good idea to come up with a plan, rather than try to fix everything at once.
There is no right way to approach this, as every site will have different needs. There are some common areas of opportunity, however. WordPress and other content management systems don’t optimize for performance out of the box. For WordPress, there are several plugins that can help optimize for performance. Be careful though, using too many plugins can have a negative impact on performance.
For those not using WordPress, the previously highlighted tools can help you gain insight into where to make improvements. Simplifying your Javascript and CSS and using browser caching can help increase page speed.
Overly large images and other files are another common cause of long page load times. Using tools like TinyPNG, Optimizilla, or Compressor.io will reduce image file sizes and help increase your site performance. You may also choose to hide certain images or videos for mobile users.
Consider intent
User behavior on mobile differs in may ways. One of the most important differences in search revolves around queries. Mobile search queries tend to be shorter than queries on desktop. Even though search queries are becoming longer in general, mobile users tend to opt for speed and simplicity. You don’t want to lose rank position on simple queries due to a slow site. Local intent is another important aspect of mobile. Google found that 40% of mobile searches have local intent. If you are a business that relies on local search to drive business, this is particularly important. You don’t want to have the best coffee in town with the slowest website around.
Continue producing quality content
It bears repeating that in its announcement, Google said that slow sites with great content may not see a negative impact with the Google Speed Update. While it considers page performance important enough to use it as a ranking signal, Google still sees quality content as one of the most important aspects of the user experience. It is important to have a firm understanding of your target audience. Understanding their questions and concerns is key to developing quality, relevant content. You will want to provide your audience content that addresses their concerns and answers their questions. This will keep your audience engaged and be rewarded by Google.
Keep in mind, great content creators should still try to improve speed if it’s currently slow. Great content is not a good reason to ignore other ranking factors, especially as new competitors start creating good content too. Conversely, if you’ve got a technically great site that still isn’t ranking well, do some research into what is appearing in SERPs for your target keywords. It’s possible you’ve got content that’s too shallow and needs increased word count, more pages to build domain authority, etc.
Take away
Do not be tempted to ignore this announcement if you feel your mobile pages are already performing well. This is another sign coming from Google that it is shifting to a mobile-first approach and content needs to follow suite. The July launch of the Google Speed Update is a great time to evaluate your site experience from a mobile-first perspective and make improvements.